紙にペンで描いたようなものもタオルなどのシルクスクリーン印刷のデザインに使えます。
写真も、頑張れば使えます。
使えるようにするにはIllustratorでトレースする必要があります。
トレース方法はいろいろありますが、簡単なIllustratorの画像トレース機能を使った方法を説明します。
画像トレース
CS2あたりから実装された機能です。CS5まではライブトレースといわれてました。
画像やイラストをボタン一つで図形にしてくれます。
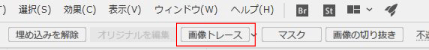
画像を選択した時はIllustratorのメニューバーにトレースのボタンが表示されています。
(弊社環境がCC2018のため説明画像はお使いのバージョンとは違う場合があります。)

見つからない場合はウインドウから画像トレースのウインドウを出してください。
写真をトレースしてみる
シルクスクリーンに使うので、まずは白黒でやってみます。
ただ写真は暗くなりがちなのと、画像トレースしたものではパスが細かすぎて、印刷出来ない事も多いです。明るくて白黒はっきりしたものであれば取りやすいですので、写真選びも大切ですね。
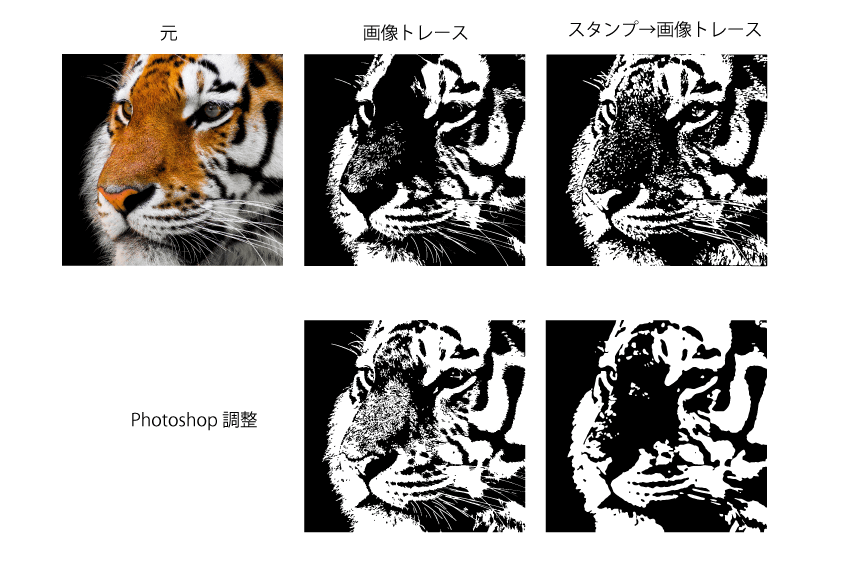
下の写真はIllustratorでそのままトレースしたものと、画像を少し調整したものです。
スタンプは、IllustratorでもPhotoshopにもある効果の一つです。(メニューバーの効果>効果ギャラリー)陰影が強調されるので、人物などにも使えます。

Photoshop調整ではレベル補正を触りました。陰影が強調されてトレースしたときにわかりやすくなります。
ちなみに、上記画像ではどれもタオルは厳しいです(^o^;)
かろうじて右下のトラくらいでしょうか。(でもトラとわかりにくいですね)
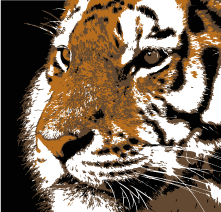
画像トレースで白黒画像は難しいですが、この場合は3色使うなどをすればそれなりの表現になる場合があります。
画像トレースの色数を3色などに減らすと、メインの色だけ残るので面白い効果になります。

画像トレース3色
うーん…大きくしてTシャツか手ぬぐいなら…細かすぎるのと版ずれもありそうです。画像トレースそのままだとどうしてもアンカーポイントが多くなりますね。
ペンツールで簡略化したのとあわせて塗りつぶすこともできます。

2色。ペンツール併用。
まだ細かいところが潰れるでしょうが雰囲気は出そうです。ヒゲは消えます。
毛の細さは出ないか滲むかしそうです。
と、こんな感じで試行錯誤しつつなんとか印刷できそうな形にしていきます。
生地・印刷方法によってできるデザインはかわります。
データを作成するときはサイズにもご注意ください。
イラストをパス化する記事はまた後日公開します。